一,概念
響應式重慶網站設計是2010年伊桑·馬科特提出的,在當時能提出這個概念一定不簡單。工程師內容時,處理不同分辨率的網頁時,根據展現出來的效果采用的技巧或策略,對技巧和策略進行總結和概括。
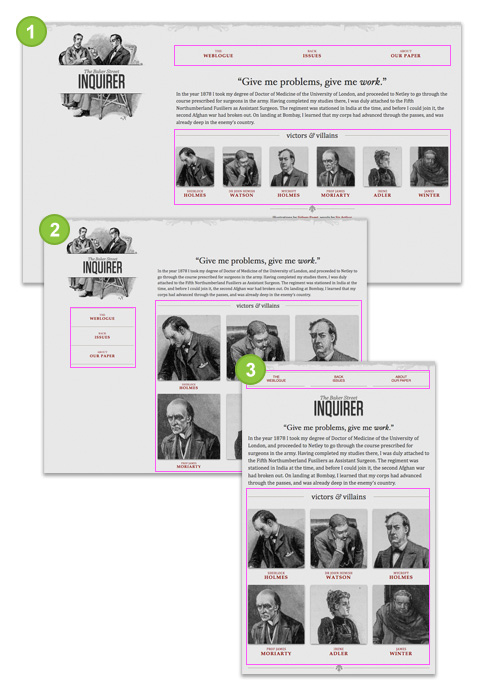
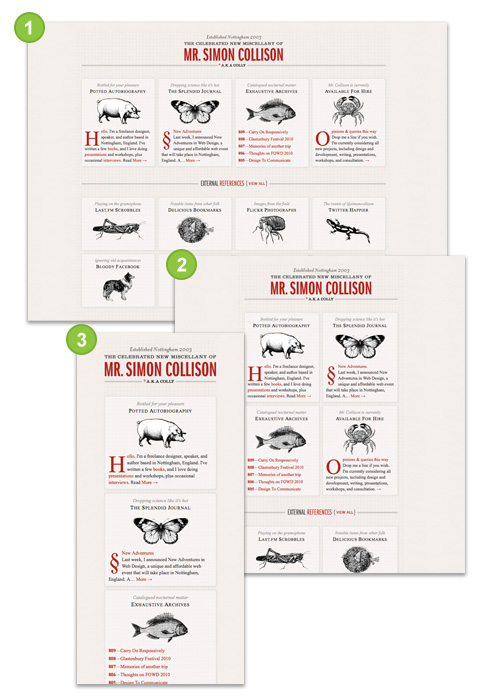
簡單來說就是根據屏幕的不同寬度,對網頁進行適當調整,最終能達到在不同設備下,網頁內容都可以正常展示給用戶。
二,原理
CSS中有一個不常用的屬性那就是media,為了能讓網頁完成響應式設計,使用不同的CSS代碼,讓網頁可以根據頁面的寬度自由調整。另外使用JS也能對頁面進行動態調整,但這種方式并不常用。
三,價值
響應式網站設計的價值隨著移動重慶互聯網的發展而越來越高,近兩年移動設備快速增長,因此屏幕的分辨率也越來越多。手機和平板要想有好的用戶體驗,就要有好的分辨率。網站響應式設計也被應用在手機和平板中,從PC端到手機端的各種屏幕尺寸和分辨率也被整合到了一起,使用響應式設計技術達到不同的效果。
從上面三點我們可以看出,響應式網站設計已經成為網站設計中不可少的一個技巧,這也是符合潮流的。如果你的網站不支持響應式設計,那么你的網站就OUT了。有了響應式網站設計,不管是什么客戶端,都能正常訪問,提升用戶體驗。