陜西企業(yè)網(wǎng)站建設(shè),專業(yè)的陜西網(wǎng)站建設(shè)公司,選擇渝網(wǎng)互聯(lián)—渝網(wǎng)互聯(lián)是一家專門從事陜西企業(yè)網(wǎng)站設(shè)計(jì),域名空間注冊(cè)申請(qǐng),陜西網(wǎng)站開發(fā)的專業(yè)性陜西公司,也是西南地區(qū)規(guī)模最大、實(shí)力最強(qiáng)、技術(shù)最精的專業(yè)陜西網(wǎng)站設(shè)計(jì)公司,立足,服務(wù)數(shù)百上千企業(yè)。
渝網(wǎng)互聯(lián)位于市沙坪壩區(qū)華宇廣場(chǎng)逸景樓13-3,歡迎新老客戶到公司指導(dǎo)工作。
聯(lián)系電話:023-65309616
每個(gè)人都會(huì)贊同可用性是網(wǎng)站的一個(gè)很重要的方面的說法。無(wú)論你是在做一個(gè)作品集網(wǎng)站、網(wǎng)上商店還是網(wǎng)絡(luò)應(yīng)用,讓你的頁(yè)面對(duì)用戶來說可以容易和快樂的使用是一個(gè)關(guān)鍵。這些年,很多人在網(wǎng)站和界面設(shè)計(jì)的很多方面完成了很多的研究,這些結(jié)論在幫助我們提高我們的工作方面很有價(jià)值。這里是能夠幫助你提高你的網(wǎng)站的用戶體驗(yàn)的10條有用的可用性結(jié)論和指南。
Form標(biāo)簽最好放到字段的上面
UX Matters的一份研究發(fā)現(xiàn)表單中的標(biāo)簽(label)的理想位置是在字段(field)的上面。在很多的表單中,標(biāo)簽被放到字段的左邊,以形成一個(gè)兩欄的布局;盡管這樣看起來不錯(cuò),但它不是最容易使用的布局。為什么這樣說呢?因?yàn)楸韱瓮ǔJ谴怪睂?dǎo)向的;也就是用戶從上向下填寫表單,用戶是向下瀏覽表單的。這樣在標(biāo)簽下面放置字段比在標(biāo)簽右邊放置字段要更容易(瀏覽)一些。

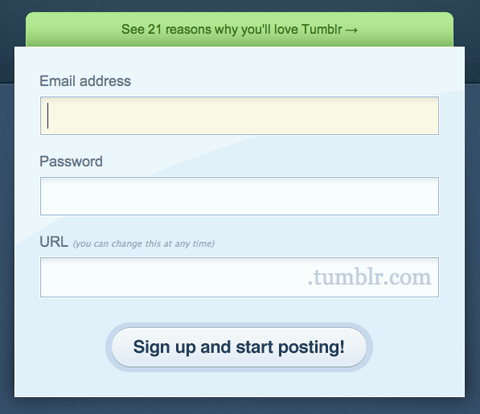
Tumblr 遵循UX Matter的建議,提供了一個(gè)簡(jiǎn)單而簡(jiǎn)潔的注冊(cè)表單。
在左側(cè)放置標(biāo)簽還會(huì)引發(fā)另一個(gè)問題:你讓標(biāo)簽居左還是居右?居左可讓表單可掃描但是會(huì)將標(biāo)簽和字段分離,從而使得區(qū)分哪個(gè)標(biāo)簽歸哪個(gè)字段就比較困難。居右則相反:它可以實(shí)現(xiàn)好的界面但是可掃描性弱些。在各種情況下,標(biāo)簽在上面是最好的。該研究同時(shí)發(fā)現(xiàn)標(biāo)簽最好不要加粗,盡管此條建議并不能令人完全信服……
用戶關(guān)注面部
當(dāng)別人進(jìn)入到視野的時(shí)候,人們本能的會(huì)立馬注意到他們。在網(wǎng)站頁(yè)面,我們趨向于關(guān)注人的面部和眼睛, 這為市場(chǎng)人員提供了一個(gè)引起關(guān)注的很好的技術(shù)。但是我們被人們的面部和眼睛吸引只是個(gè)開始;事實(shí)證明,我們確實(shí)會(huì)將目光轉(zhuǎn)向圖片中的人正在看的方向。

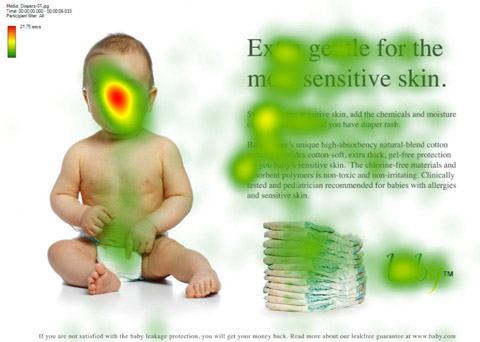
一個(gè)正在看我們的小孩兒的圖片的眼動(dòng)跟蹤熱圖,來自于UsableWorld的研究。

那么現(xiàn)在這個(gè)小孩正在看內(nèi)容。注意人們?cè)诳聪驑?biāo)題和文字的方向增長(zhǎng)。
這里是一份描述這個(gè)的眼動(dòng)跟蹤研究。我們本能的被吸引到臉部,但是如果那張臉在看其他地方而不是我們,我們同樣會(huì)看那個(gè)方向。利用這種現(xiàn)象來吸引你的用戶的注意力到你的頁(yè)面或廣告中最重要的部分吧。
設(shè)計(jì)的質(zhì)量是可信度的一個(gè)指標(biāo)
各種研究已轉(zhuǎn)向到是什么影響人們對(duì)網(wǎng)站的可信度的看法方向:
Stanford-Makovsy網(wǎng)站可信度研究2002: 調(diào)查當(dāng)前什么讓一個(gè)網(wǎng)站可信(pdf)
什么讓一個(gè)網(wǎng)站可信?大量定量研究的報(bào)告(pdf)
計(jì)算機(jī)可信度元素(pdf)
影響網(wǎng)站可信度的元素:一份源自自我評(píng)定研究的早期結(jié)果(Proceedings of ACM CHI 2000 Conference on Human Factors in Computing Systems, v.2, New York: ACM Press)

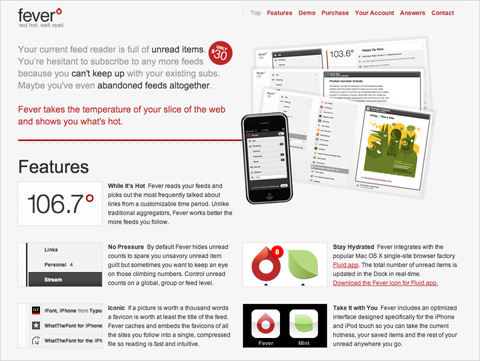
我們不知道Fever app 是不是真的比較好,但是時(shí)尚的用戶界面和網(wǎng)站給我們很好的第一印象。
這些研究的一個(gè)有趣的結(jié)論是用戶真的通過封面來判斷一本書… 更確切的說,一個(gè)網(wǎng)站依賴其設(shè)計(jì)。比如布局、一致性、排版、色彩和樣式之類的元素都會(huì)影響到用戶對(duì)你的網(wǎng)站的理解以及你的項(xiàng)目的形象。你的網(wǎng)站不應(yīng)該僅僅有一個(gè)良好的形象,還應(yīng)該就是你的用戶所需要的。
其它影響可信度的因素有:網(wǎng)站的內(nèi)容的質(zhì)量、錯(cuò)誤數(shù)、更新頻率、易用以及可信賴的作者。
大多數(shù)用戶不滾動(dòng)
Jakob Nielsen關(guān)于多少用戶滾動(dòng)的研究(在 Prioritizing Web Usability)顯示只有23%的訪問者在第一次訪問一個(gè)網(wǎng)站的時(shí)候滾動(dòng)。這意味著77% 的用戶并不滾動(dòng);他們只是看折疊線以上(也就是不用向下滾動(dòng)而在屏幕上可見的頁(yè)面區(qū)域)的內(nèi)容。而且,回訪時(shí)滾動(dòng)的用戶的百分比也有所降低,只有16%的用戶在他們第二次訪問時(shí)滾動(dòng)。這些數(shù)據(jù)強(qiáng)調(diào)在顯著的位置放置關(guān)鍵的內(nèi)容是多么的重要。特別是在登錄頁(yè)面。
這不是說你應(yīng)該把所有東西塞到頁(yè)面的上部區(qū)域里面,只是說,你應(yīng)該最好的利用那一塊地方。把內(nèi)容填塞進(jìn)去只會(huì)讓內(nèi)容難懂;當(dāng)用戶看到太多的信息,他們會(huì)不知道該從哪里開始看。

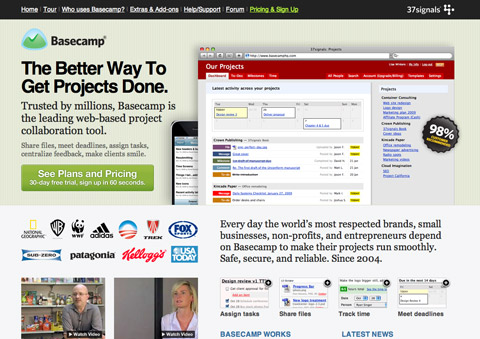
Basecamp很好的利用了空間。折疊線以上(768 像素高),它顯示一個(gè)巨大的截圖、標(biāo)語(yǔ)、有價(jià)值的主張、行為召喚、客戶列表、視頻和使用圖片展示的簡(jiǎn)短特性列表。
這對(duì)主頁(yè)是最重要的,大部分新訪問者都會(huì)瀏覽首頁(yè)。所以請(qǐng)?jiān)谀抢锾峁┻@些核心要素:
網(wǎng)站名稱;
網(wǎng)站的有價(jià)值的主張(比如說,用戶將從使用中得到什么好處);
與用戶相關(guān)的主要部分導(dǎo)航。
但是,現(xiàn)在用戶的習(xí)慣已經(jīng)發(fā)生明顯的改變了。最近研究證明用戶對(duì)滾動(dòng)相當(dāng)接受,而且在某種情況下他們會(huì)期望滾動(dòng)到頁(yè)面的底部。很多用戶喜歡滾動(dòng)勝過分頁(yè),而且對(duì)很多用戶來說頁(yè)面的最重要的信息并不是必須放在“折疊線上面”(這是因?yàn)楦鞣N大量的可見的顯示方案是無(wú)用的,拒用)。所以將你的布局分割成段以方便瀏覽是個(gè)很不錯(cuò)的主意,使用一些空白分開它們吧。
想了解更多信息可以查看這些文章:將折疊展開 (Clicktale), 分頁(yè)與滾動(dòng) ( 威之卡大學(xué) – SURL), 打破折疊的神話 (盒子與箭頭)。(多謝Fred Leuck)。














