陜西手機(jī)網(wǎng)站建設(shè)即將變得非常強(qiáng)大。現(xiàn)在它做到了,只比我們所期待的晚了一兩年的時(shí)間。現(xiàn)在智能機(jī)無(wú)處不在,app開(kāi)發(fā)人員開(kāi)發(fā)了數(shù)百萬(wàn)計(jì)的應(yīng)用,每天都有更多的人使用移動(dòng)瀏覽器在網(wǎng)上沖浪。網(wǎng)站建專注陜西網(wǎng)站建設(shè),陜西網(wǎng)頁(yè)設(shè)計(jì)等建站服務(wù)。
最近,谷歌在Google AdSense十周年講座上發(fā)布了《移動(dòng)建站十大原則》,由于是PPT形式,所以小生把它整理成文字版的移動(dòng)網(wǎng)站建站原則(也可以看做是谷歌手機(jī)站優(yōu)化指南),供廣大站長(zhǎng)參考。
有興趣的站長(zhǎng)也可以對(duì)比下百度發(fā)布的手機(jī)站優(yōu)化指南,看一看立足于中文本地搜索引擎的百度與有國(guó)際視野的谷歌在移動(dòng)網(wǎng)站優(yōu)化上有哪些共同點(diǎn)和區(qū)別,在此僅總結(jié)谷歌發(fā)布的移動(dòng)網(wǎng)站建站原則,當(dāng)然這份移動(dòng)建站原則也是偏向于中文站長(zhǎng)的。

1、簡(jiǎn)單快捷
所謂簡(jiǎn)單快捷,就是要在手機(jī)有限的屏幕上以最簡(jiǎn)單最實(shí)用最快捷的形式展示給用戶最需要的東西,讓用戶方便。谷歌的建議是:
優(yōu)先提供用戶最需要的內(nèi)容和功能
減法,減法,減法(解釋一下,這一點(diǎn)其實(shí)就是在強(qiáng)調(diào)手機(jī)網(wǎng)站要去掉一切可以去掉的內(nèi)容、功能、板塊、按鈕等,只留下最精華的部分,記住是最精華的部分。谷歌舉例了淘寶的移動(dòng)網(wǎng)站)
精簡(jiǎn)文字
壓縮圖片以提升網(wǎng)站加載速度

2、簡(jiǎn)化導(dǎo)航
明確的目錄結(jié)構(gòu),避免用戶橫向滾動(dòng)頁(yè)面
提供醒目的“后退”和“首頁(yè)”按鈕

對(duì)于導(dǎo)航的目錄結(jié)構(gòu),谷歌列出了四種常見(jiàn)的手機(jī)網(wǎng)站的導(dǎo)航形式,分別是:
橫條式(谷歌指出,根據(jù)手機(jī)屏幕尺寸以及統(tǒng)計(jì)數(shù)據(jù)顯示,橫條最好不要超過(guò)7個(gè))
大按鈕式(這種形式是手機(jī)站最常見(jiàn)且應(yīng)用最多的導(dǎo)航形式)
列表式
選項(xiàng)式
3、拇指操作
較大的按鈕,降低操作難度
適當(dāng)?shù)目臻g,避免意外點(diǎn)擊(與加寬間距目的一樣,都是為了擴(kuò)大點(diǎn)擊范圍,防止用戶因?yàn)榘粹o較小而誤點(diǎn)其它選項(xiàng)或內(nèi)容而造成的不便。也就是在有限的手機(jī)屏幕上再適當(dāng)給按鈕做些留白)
間距加寬,擴(kuò)大點(diǎn)擊范圍
使用顏色和陰影凸顯按鈕
這一點(diǎn)不僅僅是針對(duì)搜索引擎的優(yōu)化設(shè)計(jì),更是手機(jī)站針對(duì)用戶體驗(yàn)的人性化設(shè)計(jì),在這一點(diǎn)上,谷歌考慮的更周全些。
4、一目了然
確保內(nèi)容與屏幕大小一致
背景和文字顏色的鮮明反差
使用留白空間
整齊的排版
舒服的字型大小
這一點(diǎn)同樣是考慮用戶體驗(yàn)的問(wèn)題,如果是第三點(diǎn)是考慮用戶手感或者說(shuō)觸感的話,第四點(diǎn)就是考慮用戶的觀感。
5、廣泛適應(yīng)
網(wǎng)站能在不同的移動(dòng)設(shè)備上運(yùn)行
移除flash,使用HTML5來(lái)實(shí)現(xiàn)互動(dòng)內(nèi)容和動(dòng)畫(huà)
根據(jù)屏幕方向調(diào)整顯示
很多站長(zhǎng)可能不太懂HTML5相關(guān)技術(shù)以及自適應(yīng)網(wǎng)頁(yè)技術(shù),沒(méi)關(guān)系,百度的手機(jī)站優(yōu)化指南有相關(guān)知識(shí),還是不明白的話,百度一下,你就知道。
6、輕松轉(zhuǎn)化
簡(jiǎn)化注冊(cè)登錄流程
減少使用者輸入:使用表單、菜單、選擇框
著重提供有助于轉(zhuǎn)化/注冊(cè)的信息
還是盡可能的給用戶提供方便,減少給用戶帶來(lái)的麻煩,節(jié)約用戶的時(shí)間和瀏覽成本,要知道,時(shí)間就是金錢(qián)。
7、立足本地
與用戶位置相結(jié)合的個(gè)人化信息
地圖、路線、電話、本地信息等
在所有提供內(nèi)容當(dāng)中,除非用戶是找尋通用信息,所以本地化信息是最對(duì)用戶有幫助的。
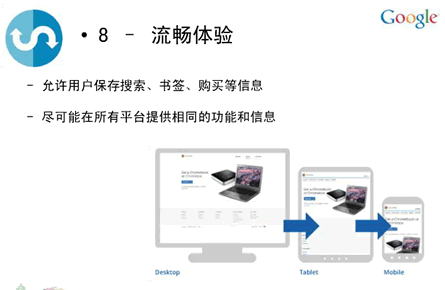
8、流暢體驗(yàn)
允許用戶保存搜索、書(shū)簽、購(gòu)買(mǎi)等信息
盡可能在所有平臺(tái)提供相同信息和功能(即無(wú)論是PC端、平板端還是手機(jī)端都保持網(wǎng)站信息的一致性)

9、重新定向
自動(dòng)判斷移動(dòng)設(shè)備,重新定向相應(yīng)適合的網(wǎng)站內(nèi)容(自適應(yīng)網(wǎng)頁(yè)技術(shù),根據(jù)不同的移動(dòng)設(shè)備和屏幕尺寸,來(lái)顯示相應(yīng)的網(wǎng)站內(nèi)容)
讓用戶可以切換電腦版與移動(dòng)版網(wǎng)站
讓用戶選擇下次訪問(wèn)的版本
10、持續(xù)改進(jìn)
使用分析工具,了解用戶如何使用網(wǎng)站
收集用戶意見(jiàn)并反復(fù)測(cè)試,追蹤表現(xiàn)
移動(dòng)網(wǎng)站不是移動(dòng)應(yīng)用,所以可以持續(xù)的改進(jìn)并調(diào)整。














