一,概念
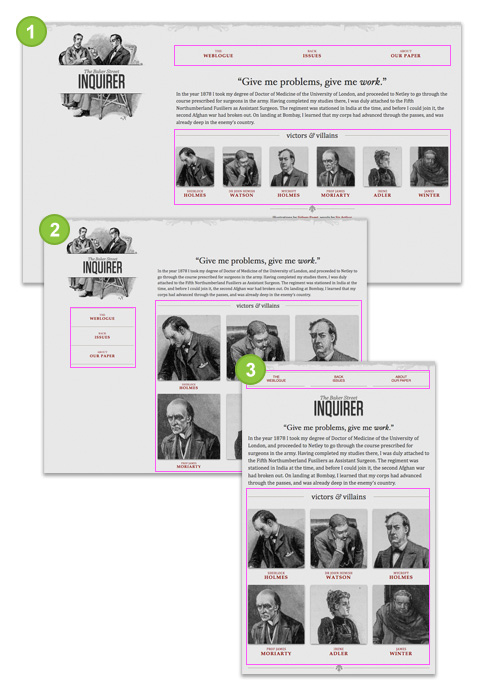
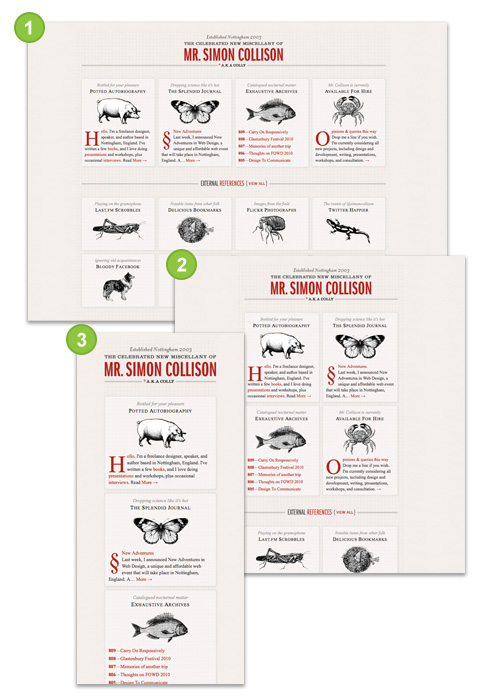
響應(yīng)式西藏網(wǎng)站設(shè)計(jì)是2010年伊桑·馬科特提出的,在當(dāng)時(shí)能提出這個(gè)概念一定不簡單。工程師內(nèi)容時(shí),處理不同分辨率的網(wǎng)頁時(shí),根據(jù)展現(xiàn)出來的效果采用的技巧或策略,對技巧和策略進(jìn)行總結(jié)和概括。
簡單來說就是根據(jù)屏幕的不同寬度,對網(wǎng)頁進(jìn)行適當(dāng)調(diào)整,最終能達(dá)到在不同設(shè)備下,網(wǎng)頁內(nèi)容都可以正常展示給用戶。
二,原理
CSS中有一個(gè)不常用的屬性那就是media,為了能讓網(wǎng)頁完成響應(yīng)式設(shè)計(jì),使用不同的CSS代碼,讓網(wǎng)頁可以根據(jù)頁面的寬度自由調(diào)整。另外使用JS也能對頁面進(jìn)行動(dòng)態(tài)調(diào)整,但這種方式并不常用。
三,價(jià)值
響應(yīng)式網(wǎng)站設(shè)計(jì)的價(jià)值隨著移動(dòng)西藏互聯(lián)網(wǎng)的發(fā)展而越來越高,近兩年移動(dòng)設(shè)備快速增長,因此屏幕的分辨率也越來越多。手機(jī)和平板要想有好的用戶體驗(yàn),就要有好的分辨率。網(wǎng)站響應(yīng)式設(shè)計(jì)也被應(yīng)用在手機(jī)和平板中,從PC端到手機(jī)端的各種屏幕尺寸和分辨率也被整合到了一起,使用響應(yīng)式設(shè)計(jì)技術(shù)達(dá)到不同的效果。
從上面三點(diǎn)我們可以看出,響應(yīng)式網(wǎng)站設(shè)計(jì)已經(jīng)成為網(wǎng)站設(shè)計(jì)中不可少的一個(gè)技巧,這也是符合潮流的。如果你的網(wǎng)站不支持響應(yīng)式設(shè)計(jì),那么你的網(wǎng)站就OUT了。有了響應(yīng)式網(wǎng)站設(shè)計(jì),不管是什么客戶端,都能正常訪問,提升用戶體驗(yàn)。