浙江企業網站建設,專業的浙江網站建設公司,選擇渝網互聯—渝網互聯是一家專門從事浙江企業網站設計,域名空間注冊申請,浙江網站開發的專業性浙江公司,也是西南地區規模最大、實力最強、技術最精的專業浙江網站設計公司,立足,服務數百上千企業。
渝網互聯位于市沙坪壩區華宇廣場逸景樓13-3,歡迎新老客戶到公司指導工作。
聯系電話:023-65309616
每個人都會贊同可用性是網站的一個很重要的方面的說法。無論你是在做一個作品集網站、網上商店還是網絡應用,讓你的頁面對用戶來說可以容易和快樂的使用是一個關鍵。這些年,很多人在網站和界面設計的很多方面完成了很多的研究,這些結論在幫助我們提高我們的工作方面很有價值。這里是能夠幫助你提高你的網站的用戶體驗的10條有用的可用性結論和指南。
Form標簽最好放到字段的上面
UX Matters的一份研究發現表單中的標簽(label)的理想位置是在字段(field)的上面。在很多的表單中,標簽被放到字段的左邊,以形成一個兩欄的布局;盡管這樣看起來不錯,但它不是最容易使用的布局。為什么這樣說呢?因為表單通常是垂直導向的;也就是用戶從上向下填寫表單,用戶是向下瀏覽表單的。這樣在標簽下面放置字段比在標簽右邊放置字段要更容易(瀏覽)一些。

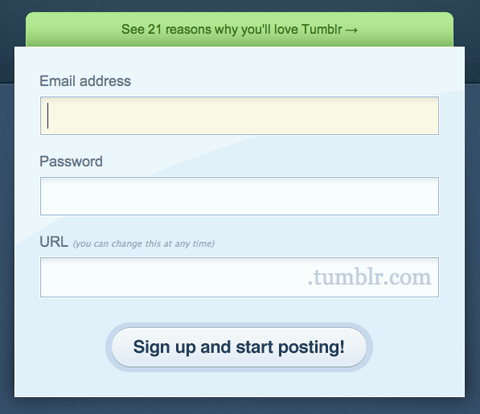
Tumblr 遵循UX Matter的建議,提供了一個簡單而簡潔的注冊表單。
在左側放置標簽還會引發另一個問題:你讓標簽居左還是居右?居左可讓表單可掃描但是會將標簽和字段分離,從而使得區分哪個標簽歸哪個字段就比較困難。居右則相反:它可以實現好的界面但是可掃描性弱些。在各種情況下,標簽在上面是最好的。該研究同時發現標簽最好不要加粗,盡管此條建議并不能令人完全信服……
用戶關注面部
當別人進入到視野的時候,人們本能的會立馬注意到他們。在網站頁面,我們趨向于關注人的面部和眼睛, 這為市場人員提供了一個引起關注的很好的技術。但是我們被人們的面部和眼睛吸引只是個開始;事實證明,我們確實會將目光轉向圖片中的人正在看的方向。

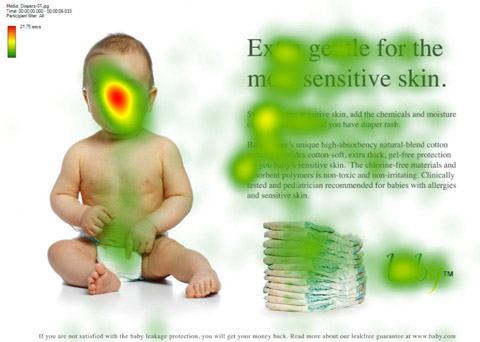
一個正在看我們的小孩兒的圖片的眼動跟蹤熱圖,來自于UsableWorld的研究。

那么現在這個小孩正在看內容。注意人們在看向標題和文字的方向增長。
這里是一份描述這個的眼動跟蹤研究。我們本能的被吸引到臉部,但是如果那張臉在看其他地方而不是我們,我們同樣會看那個方向。利用這種現象來吸引你的用戶的注意力到你的頁面或廣告中最重要的部分吧。
設計的質量是可信度的一個指標
各種研究已轉向到是什么影響人們對網站的可信度的看法方向:
Stanford-Makovsy網站可信度研究2002: 調查當前什么讓一個網站可信(pdf)
什么讓一個網站可信?大量定量研究的報告(pdf)
計算機可信度元素(pdf)
影響網站可信度的元素:一份源自自我評定研究的早期結果(Proceedings of ACM CHI 2000 Conference on Human Factors in Computing Systems, v.2, New York: ACM Press)

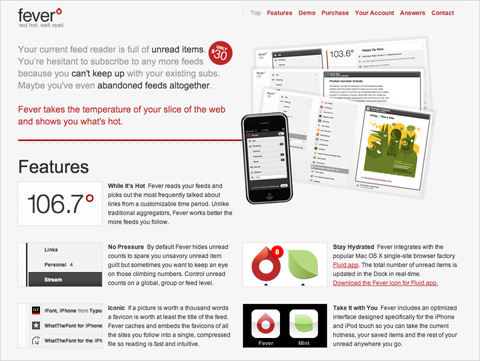
我們不知道Fever app 是不是真的比較好,但是時尚的用戶界面和網站給我們很好的第一印象。
這些研究的一個有趣的結論是用戶真的通過封面來判斷一本書… 更確切的說,一個網站依賴其設計。比如布局、一致性、排版、色彩和樣式之類的元素都會影響到用戶對你的網站的理解以及你的項目的形象。你的網站不應該僅僅有一個良好的形象,還應該就是你的用戶所需要的。
其它影響可信度的因素有:網站的內容的質量、錯誤數、更新頻率、易用以及可信賴的作者。
大多數用戶不滾動
Jakob Nielsen關于多少用戶滾動的研究(在 Prioritizing Web Usability)顯示只有23%的訪問者在第一次訪問一個網站的時候滾動。這意味著77% 的用戶并不滾動;他們只是看折疊線以上(也就是不用向下滾動而在屏幕上可見的頁面區域)的內容。而且,回訪時滾動的用戶的百分比也有所降低,只有16%的用戶在他們第二次訪問時滾動。這些數據強調在顯著的位置放置關鍵的內容是多么的重要。特別是在登錄頁面。
這不是說你應該把所有東西塞到頁面的上部區域里面,只是說,你應該最好的利用那一塊地方。把內容填塞進去只會讓內容難懂;當用戶看到太多的信息,他們會不知道該從哪里開始看。

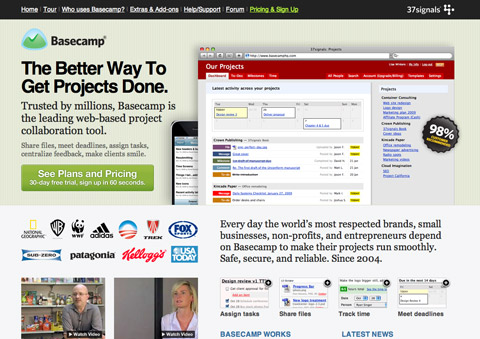
Basecamp很好的利用了空間。折疊線以上(768 像素高),它顯示一個巨大的截圖、標語、有價值的主張、行為召喚、客戶列表、視頻和使用圖片展示的簡短特性列表。
這對主頁是最重要的,大部分新訪問者都會瀏覽首頁。所以請在那里提供這些核心要素:
網站名稱;
網站的有價值的主張(比如說,用戶將從使用中得到什么好處);
與用戶相關的主要部分導航。
但是,現在用戶的習慣已經發生明顯的改變了。最近研究證明用戶對滾動相當接受,而且在某種情況下他們會期望滾動到頁面的底部。很多用戶喜歡滾動勝過分頁,而且對很多用戶來說頁面的最重要的信息并不是必須放在“折疊線上面”(這是因為各種大量的可見的顯示方案是無用的,拒用)。所以將你的布局分割成段以方便瀏覽是個很不錯的主意,使用一些空白分開它們吧。
想了解更多信息可以查看這些文章:將折疊展開 (Clicktale), 分頁與滾動 ( 威之卡大學 – SURL), 打破折疊的神話 (盒子與箭頭)。(多謝Fred Leuck)。














